前回に引き続き、今回はプログラミング学習サービスTechAcademyを試してみました。
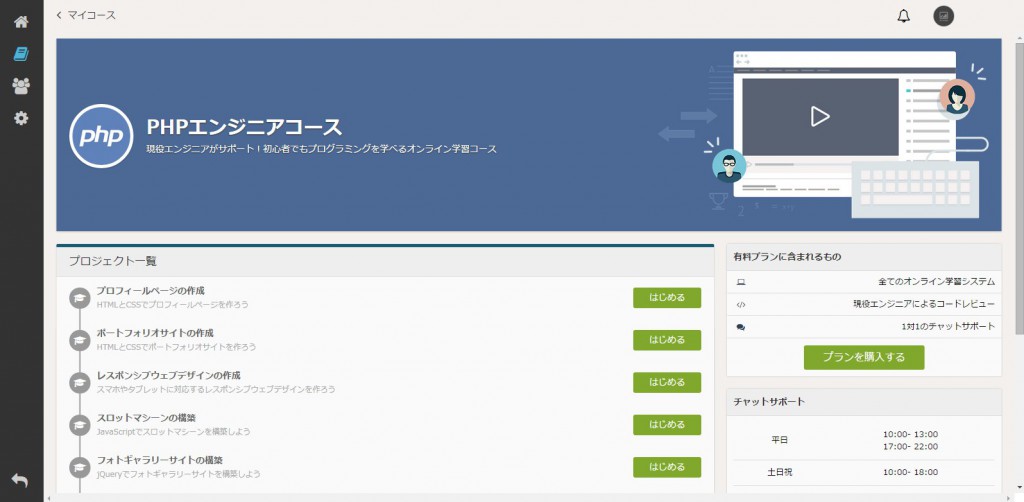
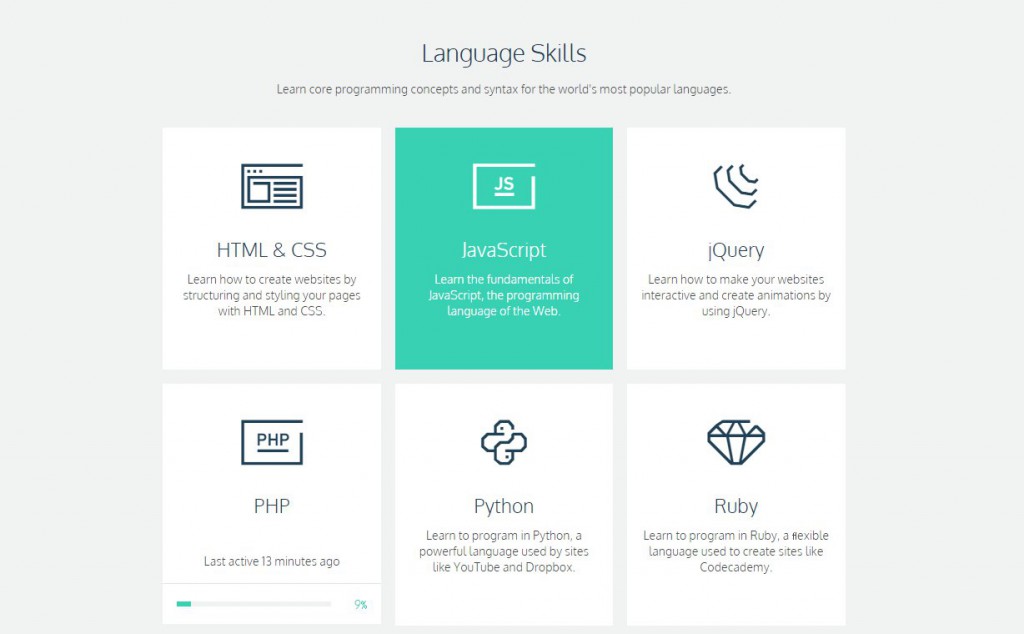
コースをクリックするとPHPエンジニアコースが表示されます。
他の言語はまだないのかな?
「無料トライアルを申し込む」ボタンをクリックしてお申し込み完了!
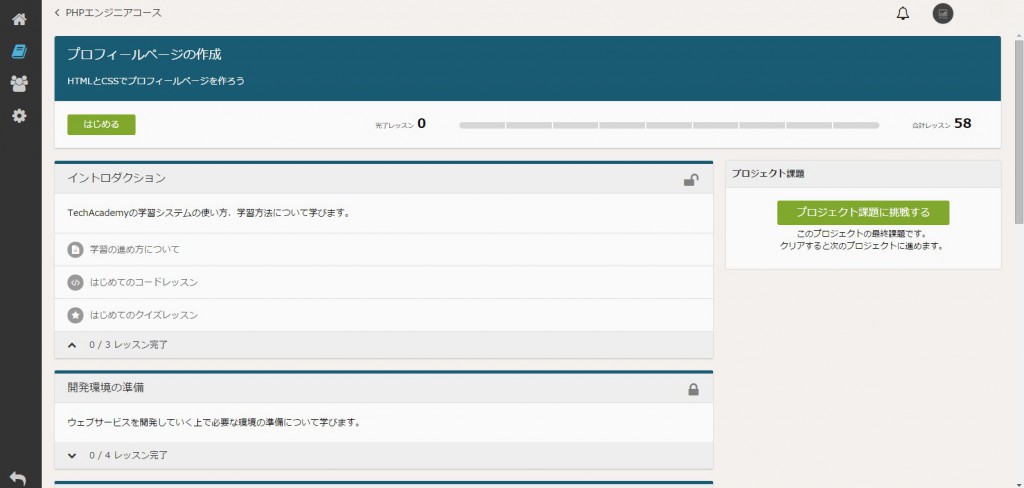
「PHPエンジニアコースを受講する」をクリックすると、レッスンカリキュラムが表示されました。
一番最初のレッスン。
「プロフィールページの作成」が最初の課題になっています。
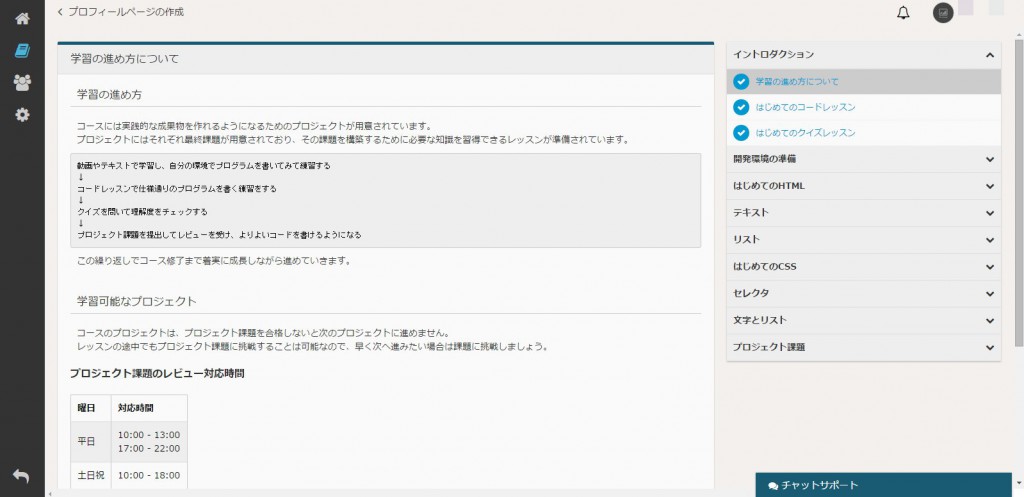
まずは学習の進め方から。
|
1 2 3 4 5 6 7 |
動画やテキストで学習し、自分の環境でプログラムを書いてみて練習する ↓ コードレッスンで仕様通りのプログラムを書く練習をする ↓ クイズを問いて理解度をチェックする ↓ プロジェクト課題を提出してレビューを受け、よりよいコードを書けるようになる |
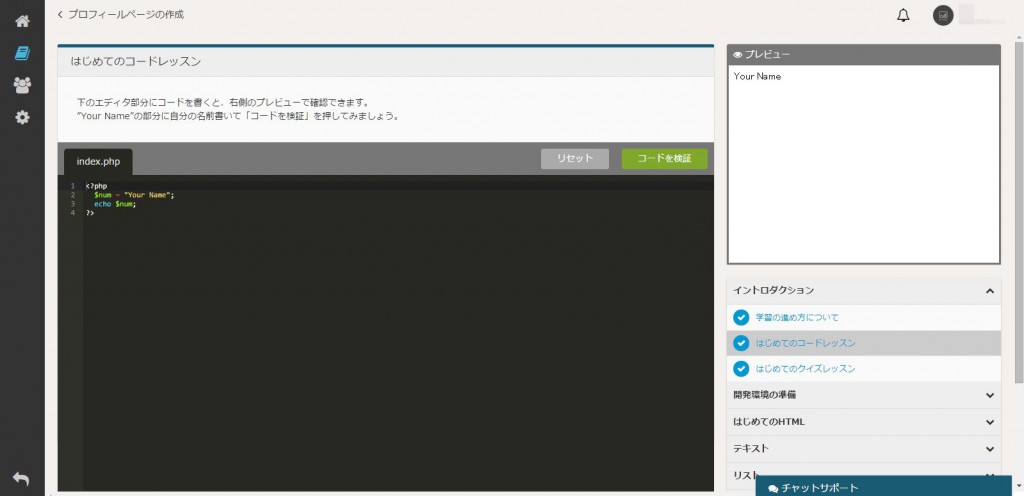
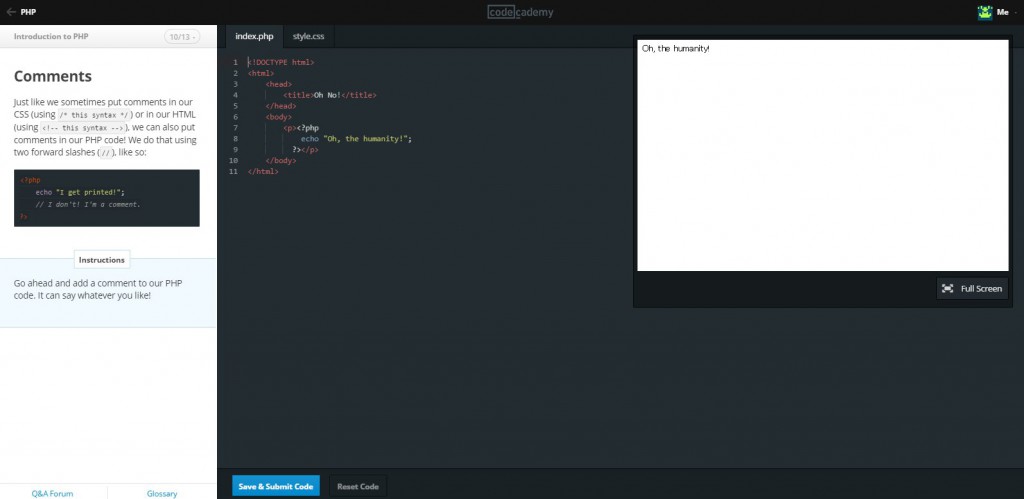
コードレッスン画面
左にコードを書くと右にその結果が表示されます。
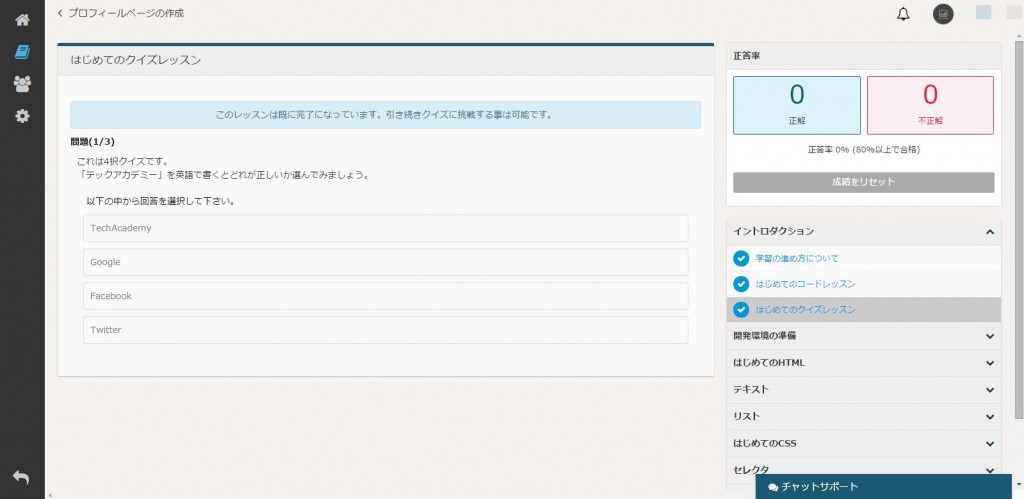
こちらはクイズ形式のレッスン。
ここで学習成果をチェックします。
TechAcademyでは企業研修、ワークショップなども行われているようです。